
Enhancing Operational Efficiency through Intuitive IoT Device Management UI
About the Client
Company’s Request
Technology Set
React | Was used to develop the front-end components, chosen for its capability to build interactive and dynamic user interfaces that enhance the usability and responsiveness of the system. |
YAML | Initially selected for its straightforward syntax and ability to clearly represent complex device configurations, YAML provided an easy-to-understand format for setting up and documenting the system's configuration needs. |
JSON and YANG Models | JSON was adopted as the primary data format for its flexibility and widespread support across web technologies. YANG models represented in JSON format were utilized to ensure real-time validation of user inputs, maintaining data integrity and supporting complex configuration management. |
TypeScript SDK | A software development kit developed in TypeScript was used to facilitate specific system operations such as device restarts and shutdowns. |
HTTPS | To secure communications between the client and the servers, HTTPS was implemented, ensuring that all data transmitted, including sensitive configuration details and user credentials, was encrypted and secure from interception or tampering. |
IEEE 802.11 | This standard was likely employed to support wireless communication within the IoT devices, ensuring that the devices could connect reliably over Wi-Fi networks for management and operation within the interface. |
HTTP API | Used for interfacing with IoT devices, the HTTP API allowed for real-time changes to be made to device configurations, supporting immediate updates, saves, and restoration of settings via a web interface, thus providing a flexible and efficient communication channel. |
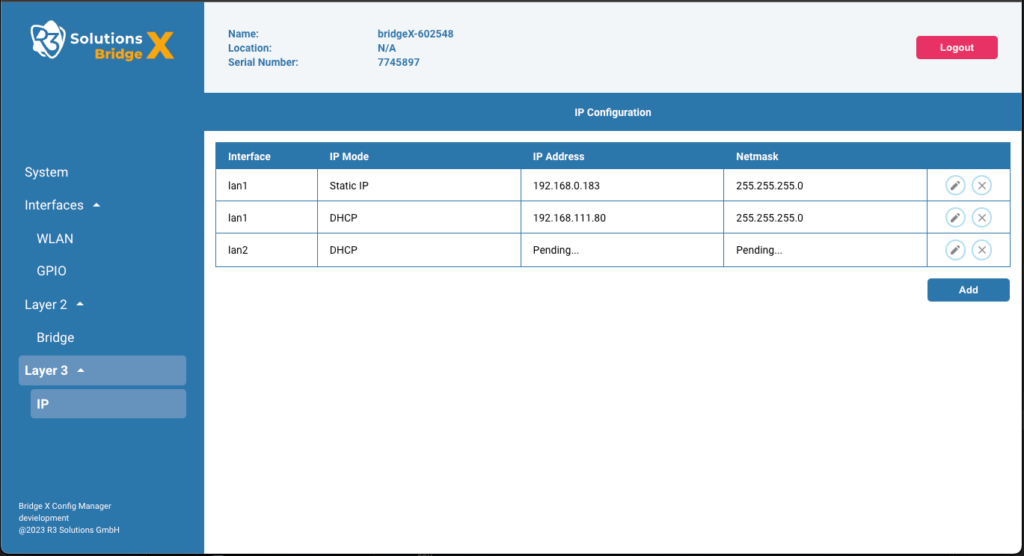
The project undertaken by Sirin Software for R3 Solutions was aimed at creating a robust and user-friendly front-end interface for managing IoT devices. The interface was designed to serve a range of devices and was particularly tailored for complex configurations.
Interface Design and Usability
The interface serves as the cornerstone of the solution, designed to be visually appealing and functional.

It was developed using React for its front-end components, offering an intuitive user experience. Tooltips were integrated into the system, providing real-time parameter descriptions and making the system more accessible to users who may not be well-versed in the technicalities of IoT configurations.

Configuration Management
Originally, YAML was chosen for its clarity in representing complex device configurations. However, JSON became the primary format as demands evolved, favored for its adaptability across programming interfaces. The significant shift was the integration of JSON with gRPC commands. This combination allows for efficient communication, enabling quick updates, saves, and restorations of configurations. This efficient system ensures IoT devices, with their detailed settings, can be optimally managed and adjusted as needed.
Parameter Validation and User Input
The system employs JSON representations of YANG models for real-time validation of user input, providing data integrity and operational efficiency. Users receive clear and helpful alerts to correct their information if mistakes are discovered.
Advanced Features and Flexibility
The interface was designed to be highly adaptable, with features like device reprogramming capabilities.

Real-time changes can be made to device configurations, which are then immediately written over a data API. This is particularly useful for administrators needing to make quick adjustments to device settings. Additionally, a TypeScript SDK is used for specific system operations like device restart and shutdown.
Security Measures
The interface is password-protected, and users are required to change the default password upon initial login. Secure hashing algorithms are employed for password storage, and HTTPS is used for encrypted data transmission.
Additional Functionalities
The interface is highly responsive and designed for real-time monitoring and adjustments. Pending changes are clearly visible, and an “Apply” button is available to write parameters over the data API immediately. The system also includes user-friendly features like a “Review” button and an additional “Apply” button at the bottom of each tab, allowing for easy review or application of changes. If there are pending changes, a text indicator appears under the “Apply” button to provide additional information.
In summary, our solution offers a complete range of features, from basic settings to real-time monitoring, serving as a comprehensive tool for managing IoT devices.
Value Delivered



